2022 ✦ Product Design
The goal of this project is to determine which elements of the existing Payments product to pursue, or how to evolve concepts to best meet our users' needs on mobile.
As the design lead, I developed the end-to-end experience of Wave's Payment product on mobile. I incorporated user research and testing to create a new dashboard design that consolidates all payment and payout information onto one page. Additionally, I delivered functional prototypes and all necessary new components for the mobile screens.
The problem
The goal of this project is to determine which elements of the existing Payments product to pursue, or how to evolve concepts to best meet our users' needs on mobile.
As the design lead, I developed the end-to-end experience of Wave's Payment product on mobile. I incorporated user research and testing to create a new dashboard design that consolidates all payment and payout information onto one page. Additionally, I delivered functional prototypes and all necessary new components for the mobile screens.
Product Designer
Client: Wave
Project Type: Product Design
Role: Product Designer
Duration: 12 weeks
Insights from Wave's users
To start this project, my research team and I conducted user interviews to learn how, when, and where our users use their mobile devices during business practices. We needed to determine the best way to prioritize the features of Wave Payments in our design sprints based on their needs.
- Our users had a different mental model of how payments functioned.
- Users considered mobile for monitoring their finances, capturing information, and conducting quick tasks.
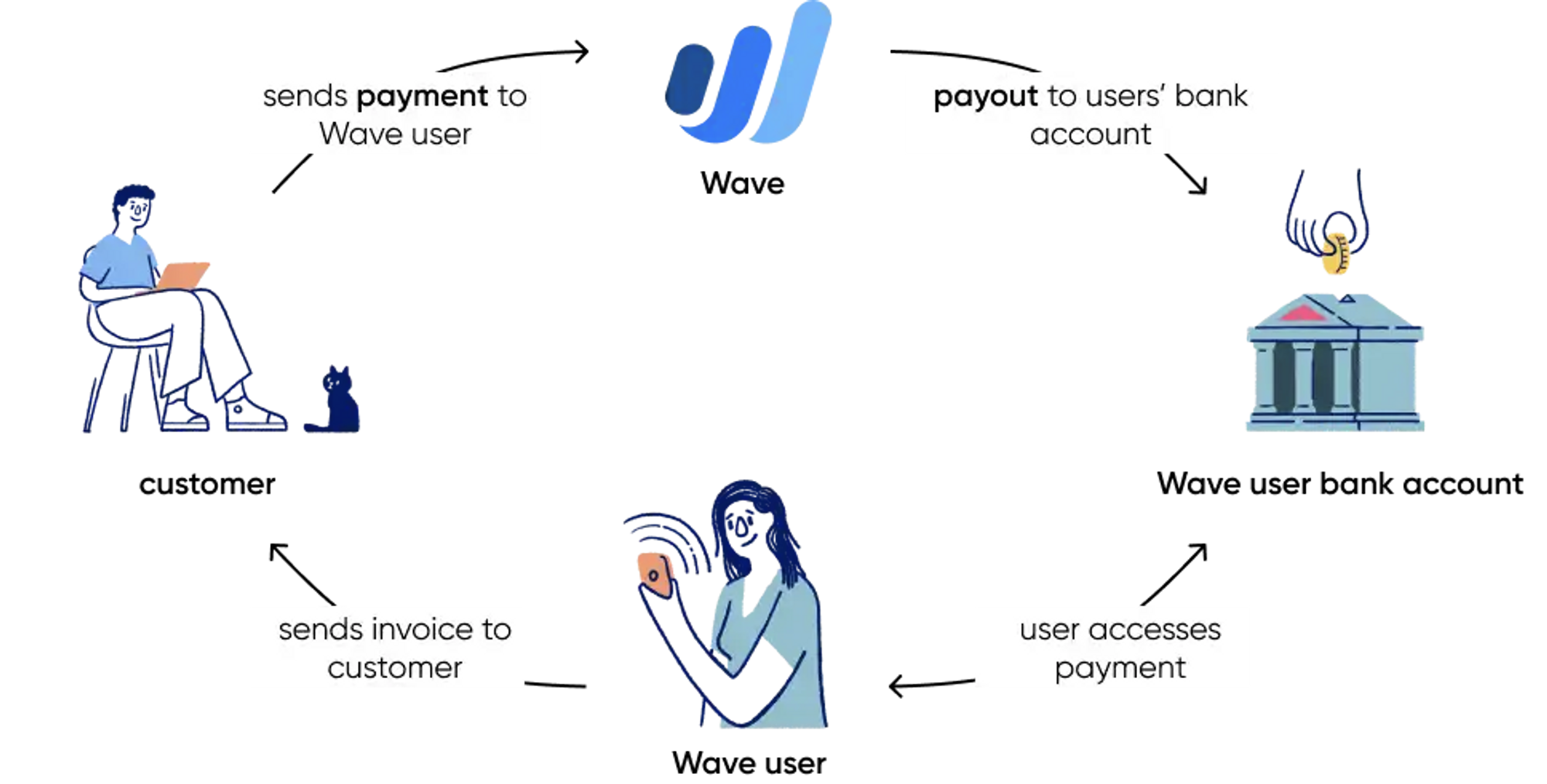
- Users wanted insight into the movement of their payment at all points along the journey - from their customers’ hands to the users’ bank account.
- User’s wanted a simplified view of their finances on mobile.
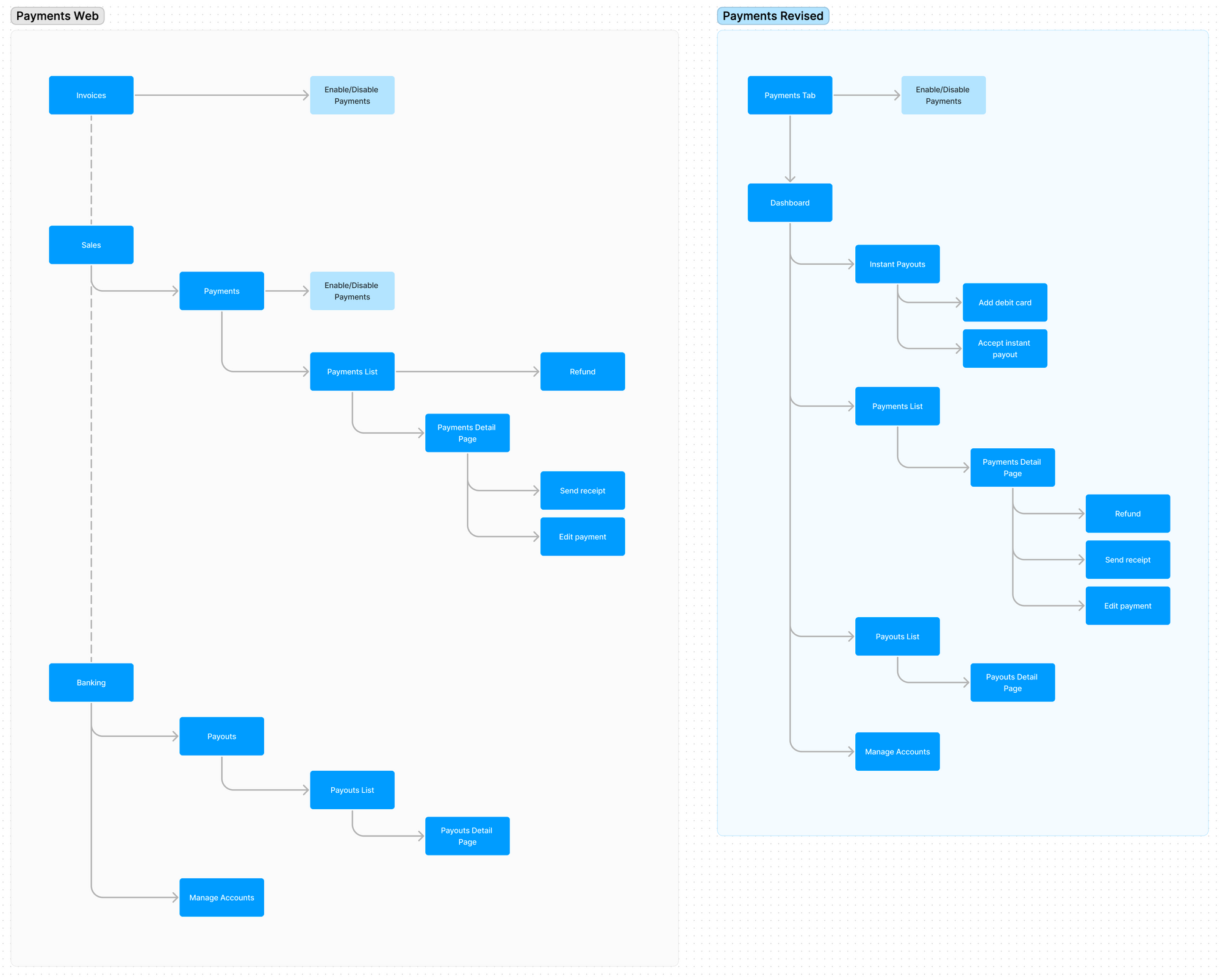
Revising the IA of Payments to suit a mobile platform
The initial solution proposed to integrate the Payments product with the mobile offering was to have all the Payments features in a dedicated tab located at the bottom of the screen. I saw an opportunity to introduce a unified Payments and Payouts dashboard, which in comparison to the web experience, would reduce visual clutter, minimize excess navigation, and simplify the user experience.
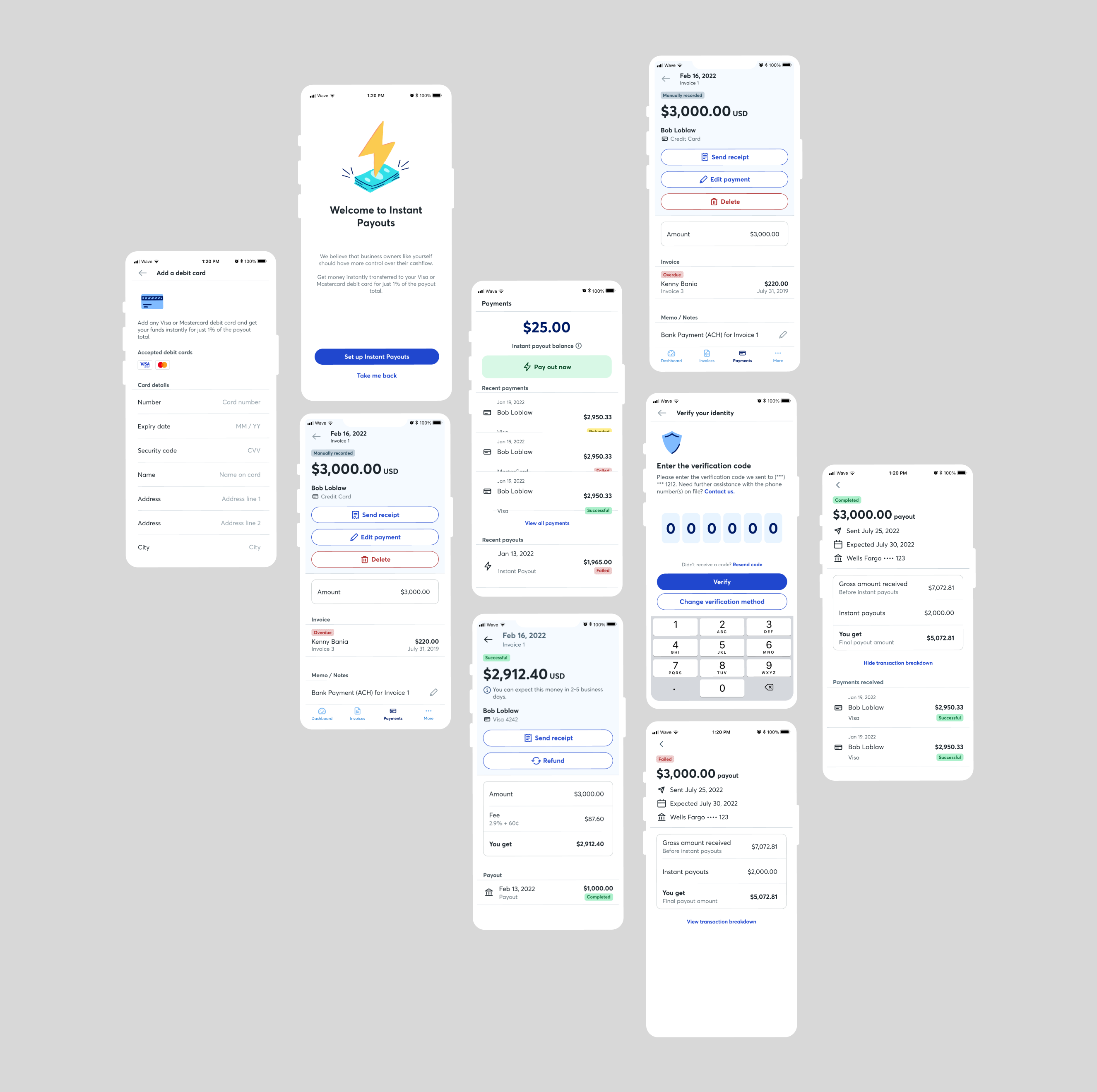
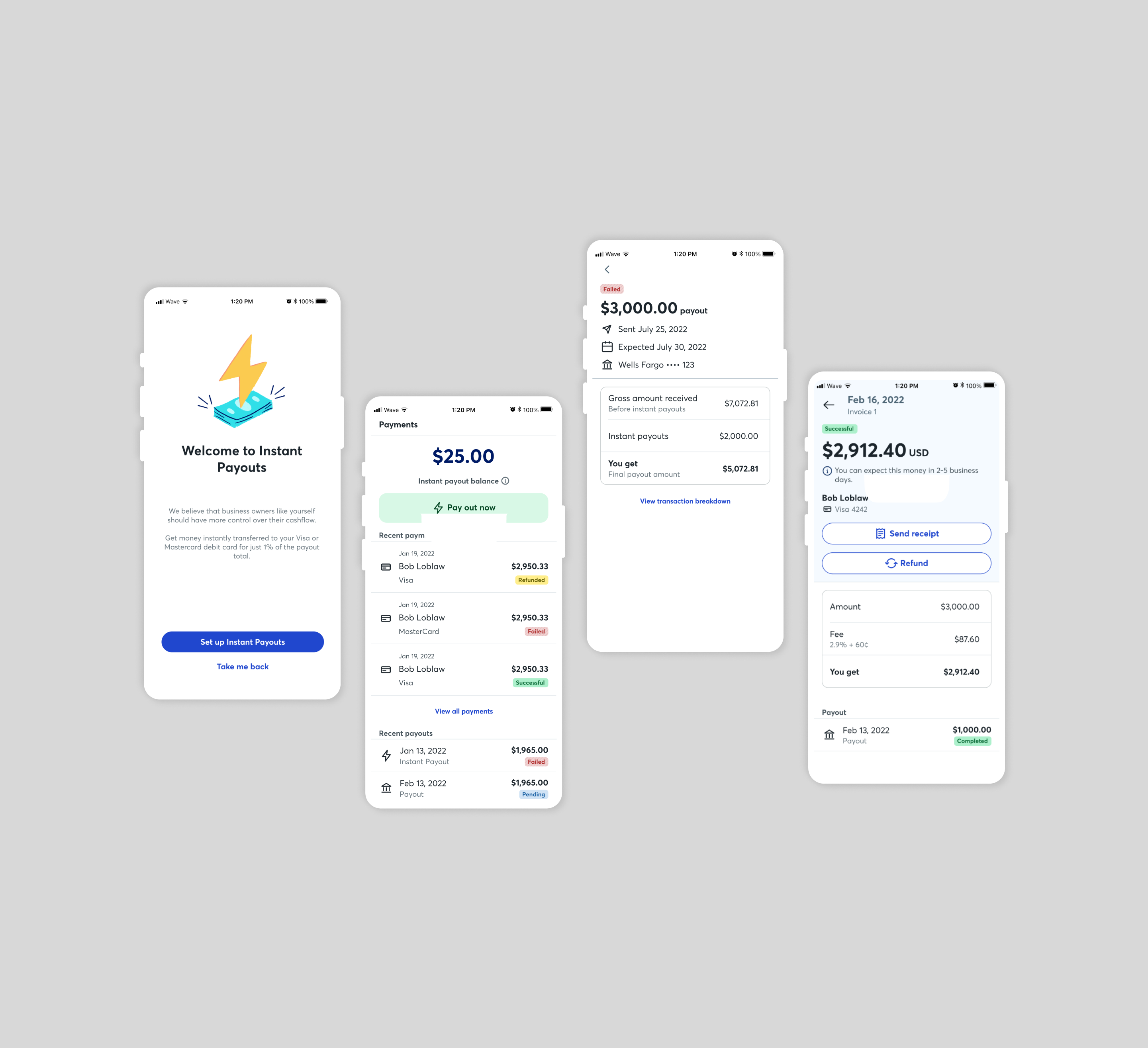
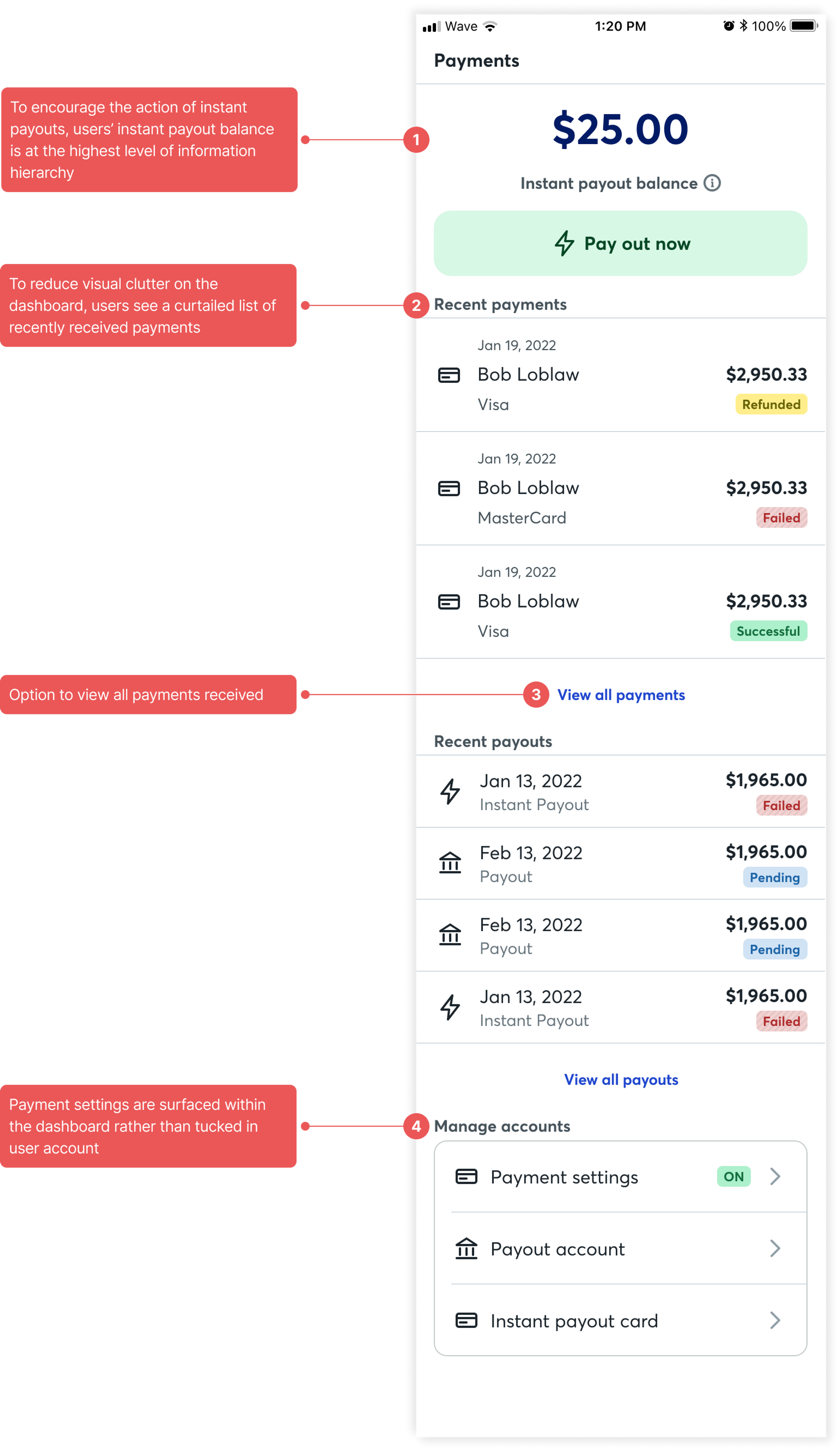
Dashboard design
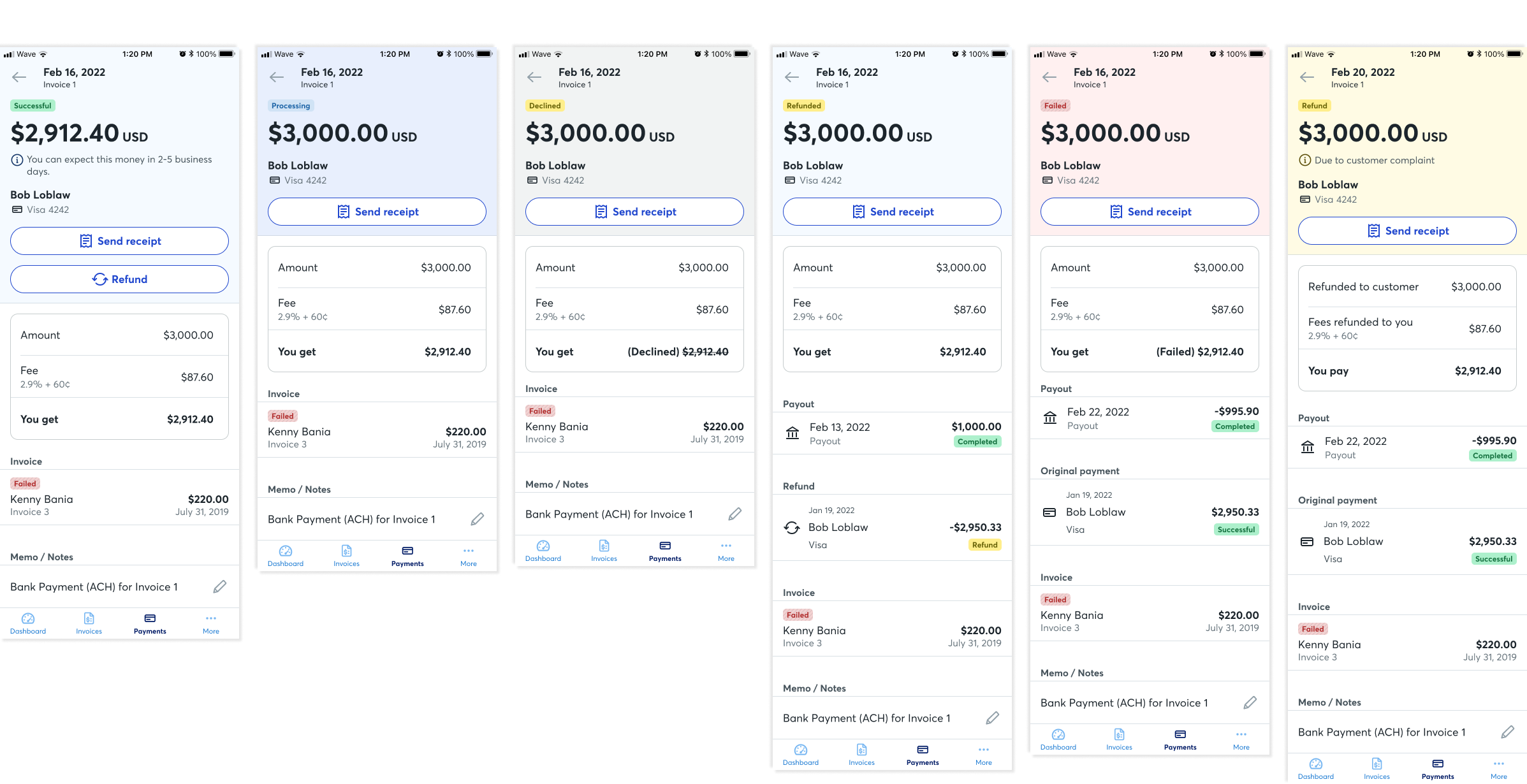
I designed an all-in-one money dashboard. This allowed the user to have a single view for their Payments and Payouts, all in the same place. I also simplified the visual detail necessary to convey each unit of information so that the Payments dashboard felt easily navigable without being overwhelming.
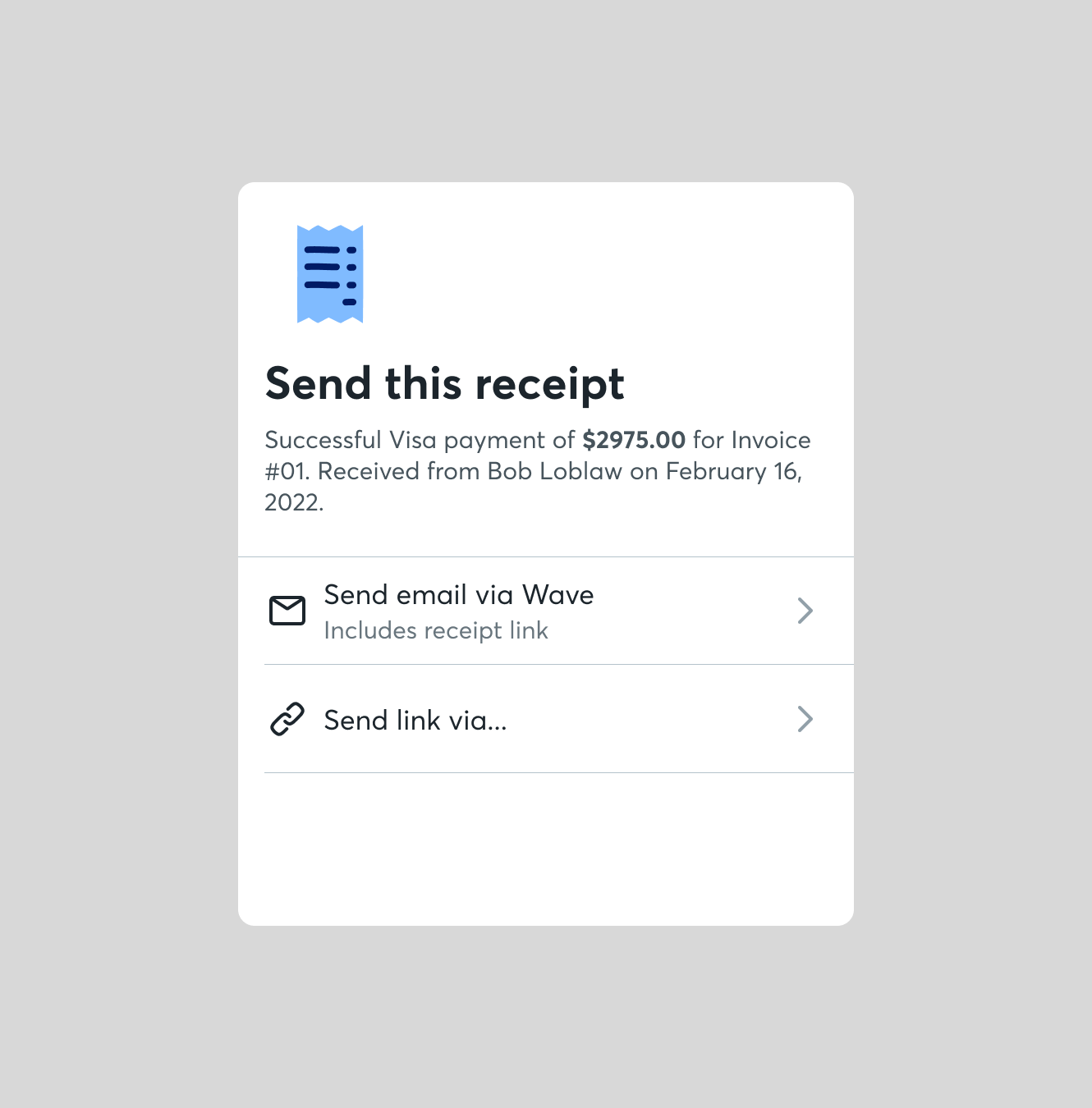
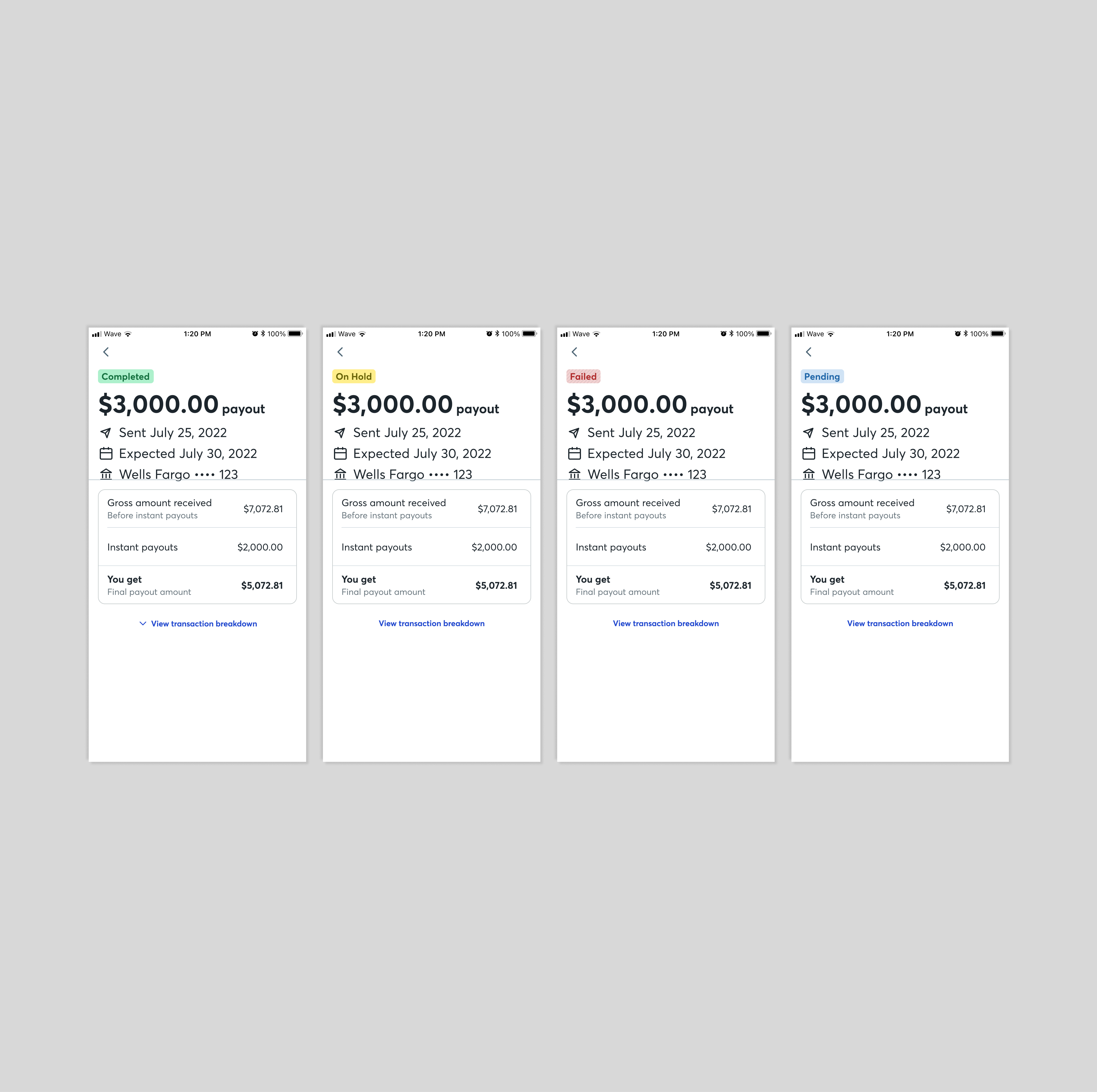
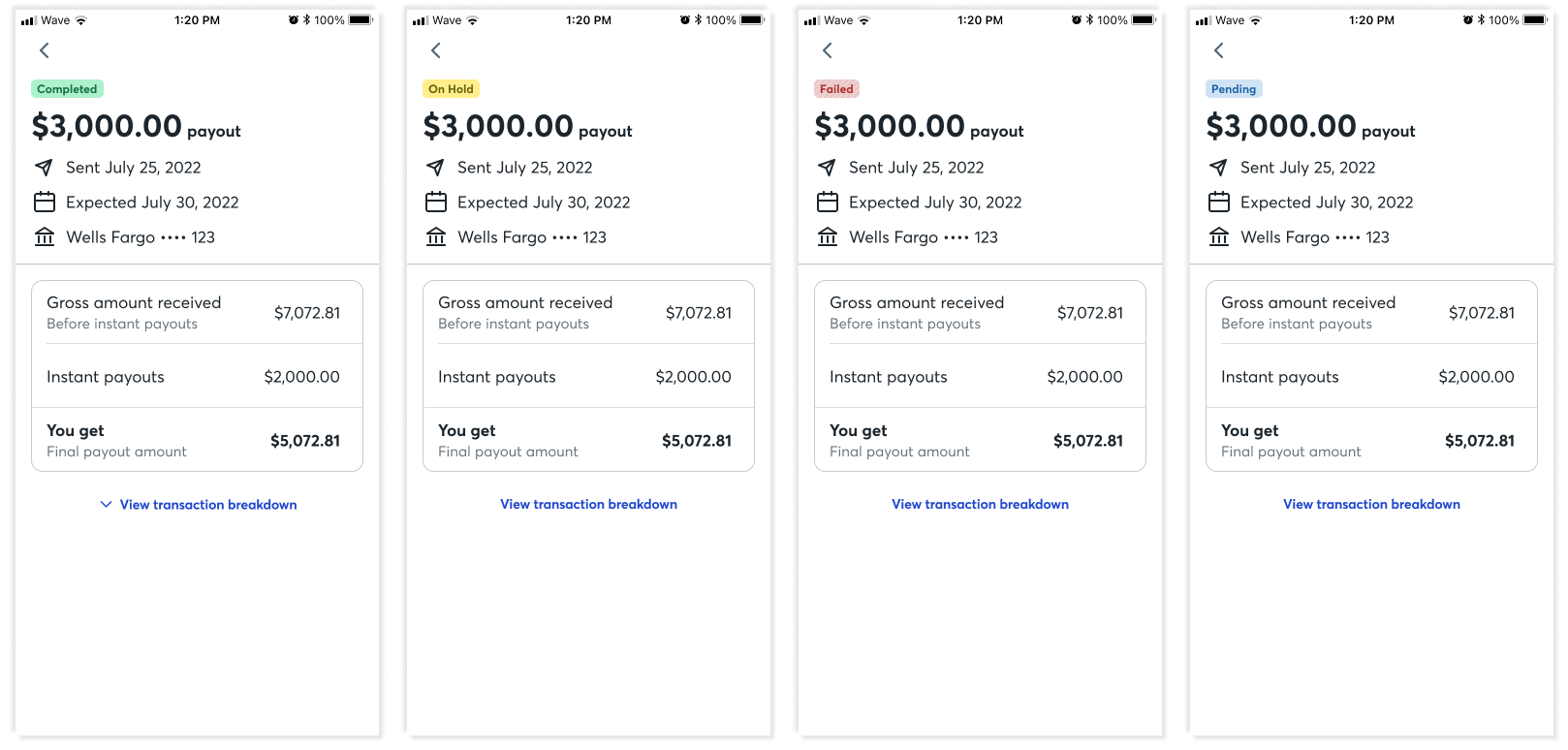
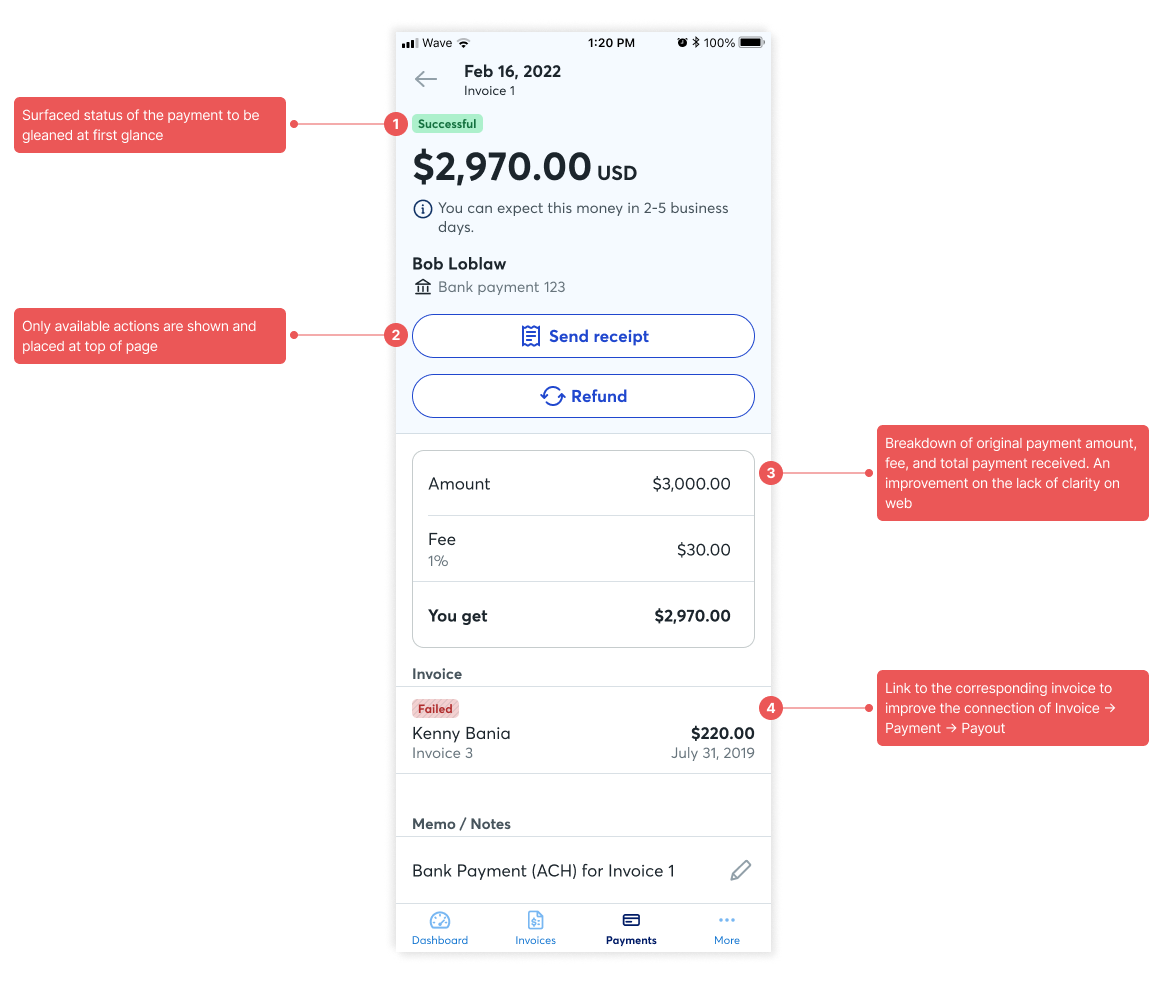
Emphasizing critical information and actions
To better serve mobile users who wanted a simplified view of their payments, I designed concepts that emphasized high-level information about Payment status and surfaced critical actions at the top of the mobile page.
Testing the dashboard design with Wave employees
The research team and I user tested prototyped flows with internal Wave users that had access to the alpha test of the unified mobile app. The usability testing we devised focused on the following:
- Identifying major/critical issues (re. comprehension, usability)
- Identifying major/critical bugs and glitches in the flow
- Understanding more about the user experience through the flow
my work

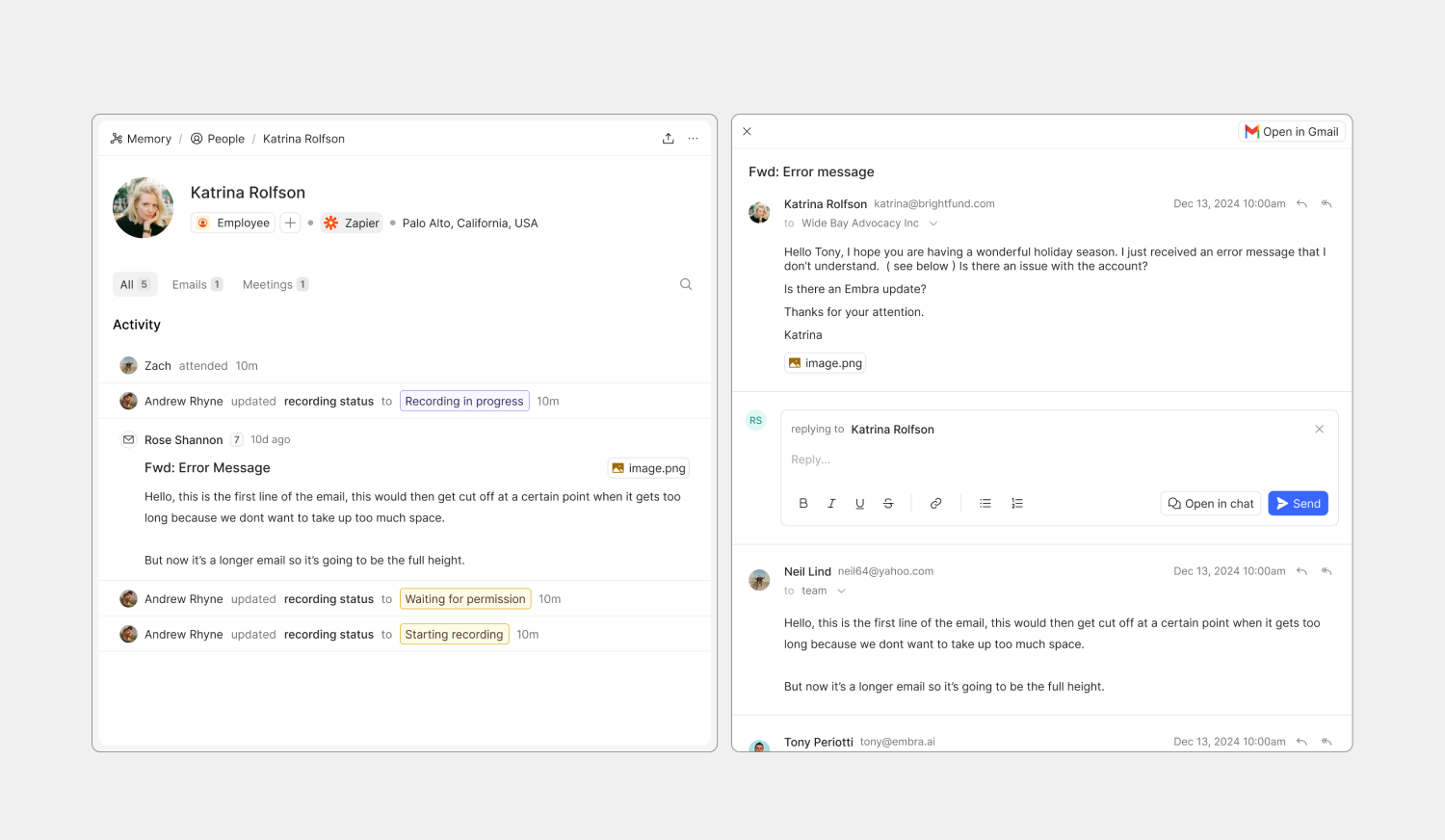
Ingesting Email into EmbraProject type

Building Embra's MemoryProject type

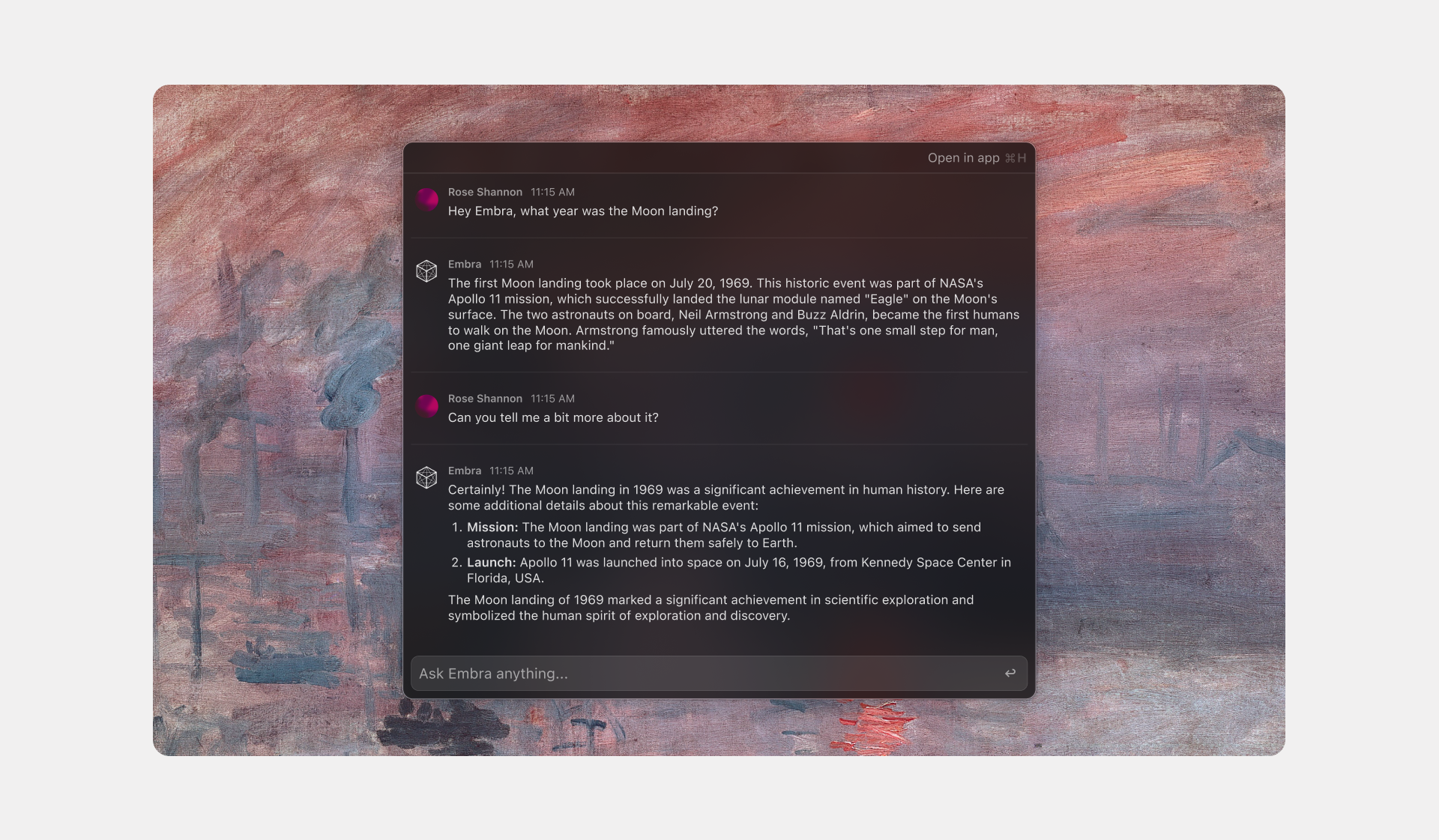
OS OverlayProject type

Meta DTC StoreService Design

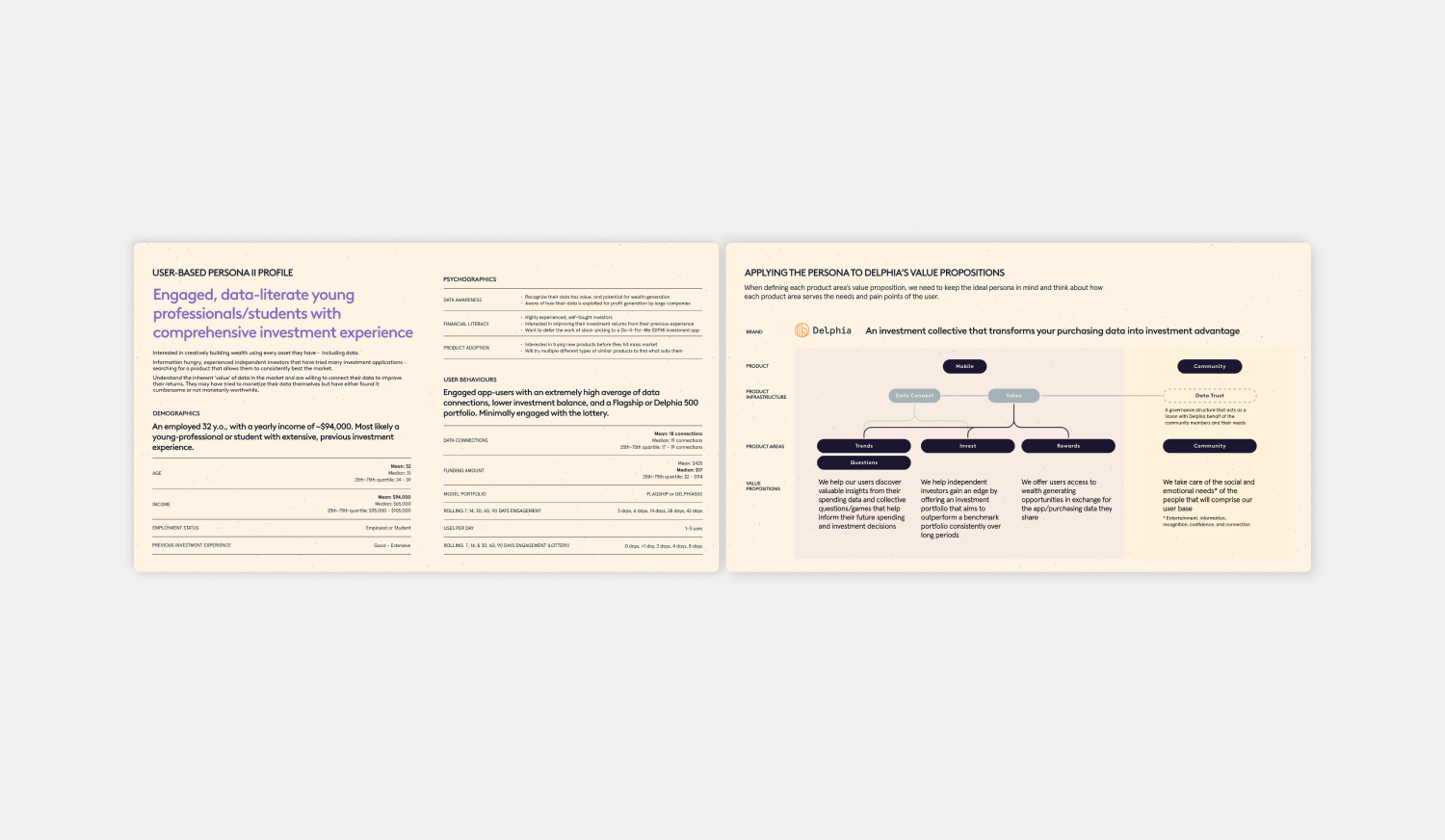
Persona DefinitionProject type

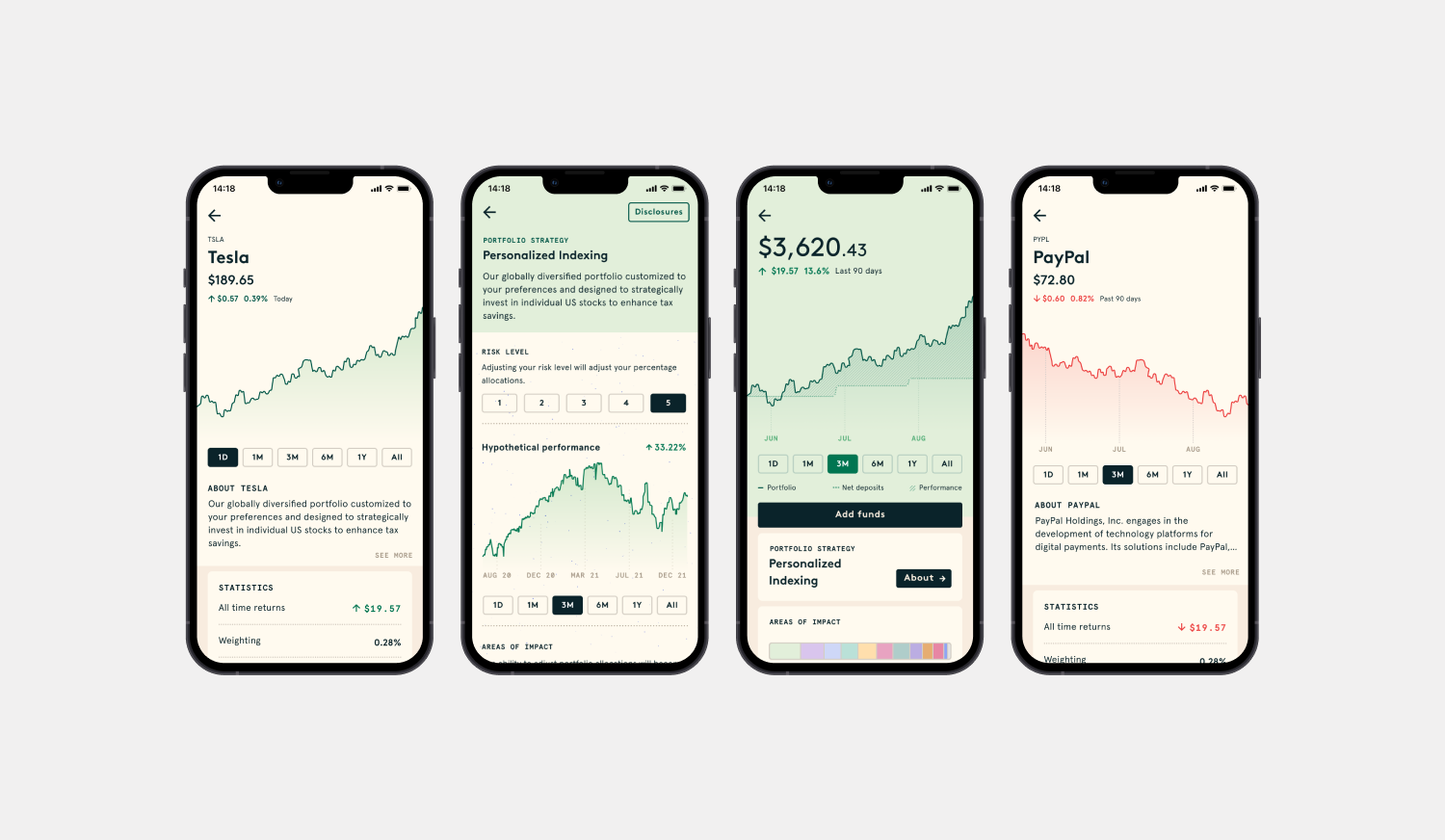
Personalized PortfoliosProject type